こんにちは、のすけろです。
ずっとわからずに放置していたTwitterカードの設定方法がわかったので、備忘録も兼ねて紹介します。
スポンサードサーチ
TwitterカードをCocoonテーマで設定する方法

そもそもTwitterカードという言葉も知らなかったのですが、Cocoonでの設定は驚くほど簡単でした。
やり方紹介しますね!
Cocoonでの設定方法
まずはCocoon設定を開きます。

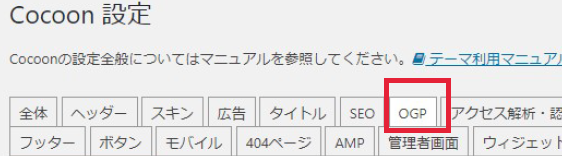
そして、Cocoon設定の中のOGPタブを選択します。

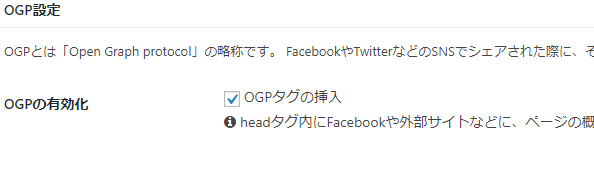
OGPをせんたくするとこのような画面が表示されます。

OGPタグの挿入のところはデフォルトでチェックが入っていました。今までTwitterでブログのリンクを投稿したときにカードの形で投稿されていたのはこれのおかげと気づきました。
なので、特にTwitterカードの大きさを気にしないのであればデフォルトのままでも問題ありません。
でも僕は大きい表示にしたかったのです(笑)
大きい表示にするにはこの下の画面で設定します。

Twitterカードの設定という項目があり、Twitterカードタイプを選択できます。
デフォルトでは「サマリー」になっていますので、大きい表示にしたい場合は赤枠のように「大きな画像のサマリー」を選択します。
これでTwitterに投稿するときも大きい表示になります。
ブログのホームをTwitterカードにするとき
ちなみにブログのホーム画面等をTwitterカードにするときはデフォルトだとCocoonの画像になっていますので、このOGPの画面で設定ができます。
あと、最後にしっかりと設定できているかを確認するためにTwitterの公式が用意しているツールがあります。こちらで更新できているかを確認できます。
キャッシュの消去
もし、更新できていなかった場合はキャッシュが残っており、それが影響している可能性があるため、キャッシュの消去をすると更新できるかもしれません。

Twitterカードとは
最後に補足で、僕も知らなかったのですが、Twitterカードとは自分のツイートに貼り付けたリンクを綺麗に見せるための機能のことです。
では以上です。今日もありがとうございました。



コメント