のすけろです。
今回はブログのトップにグローバルナビを設定する方法をご紹介しようと思います。
自分でも記事を見るときにジャンルを絞って探しやすく出来たらいいなと思っていました。
今回はそんなちょうど良い方法が分かったので紹介します。
スポンサードサーチ
グローバルナビとは?
そもそもグローバルナビとは何かというところですが,
グローバルナビとはブログのトップなどにあるメニューのようなものです。ブログの記事をジャンル分けしており,自分の見たい記事をそのメニューの中から選んで見ていくという使い方ができます。
また,いつでもグローバルナビは表示されていますので,途中で違う記事を読みたいと思ったときも記事の移動がしやすくなります。
ではそんな便利なグローバルナビの設定方法を紹介します。
グローバルナビを作成しよう!
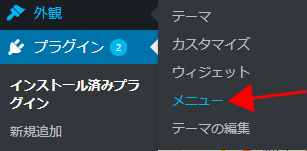
まずはWordPressダッシュボード画面で外観>メニューを選択します。

メニューをクリックしたら「新規メニューを作成」をクリックします。
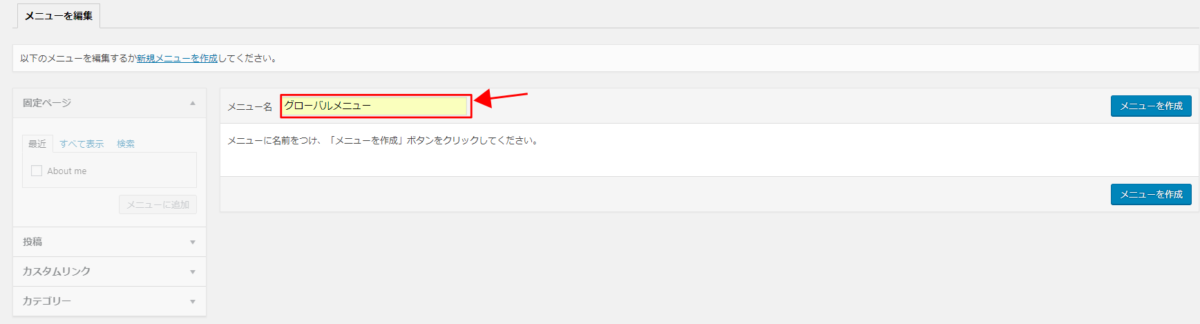
するとこんな感じの画面が出てきますので,メニュー名を入力します。
僕はグローバルメニューにしました。

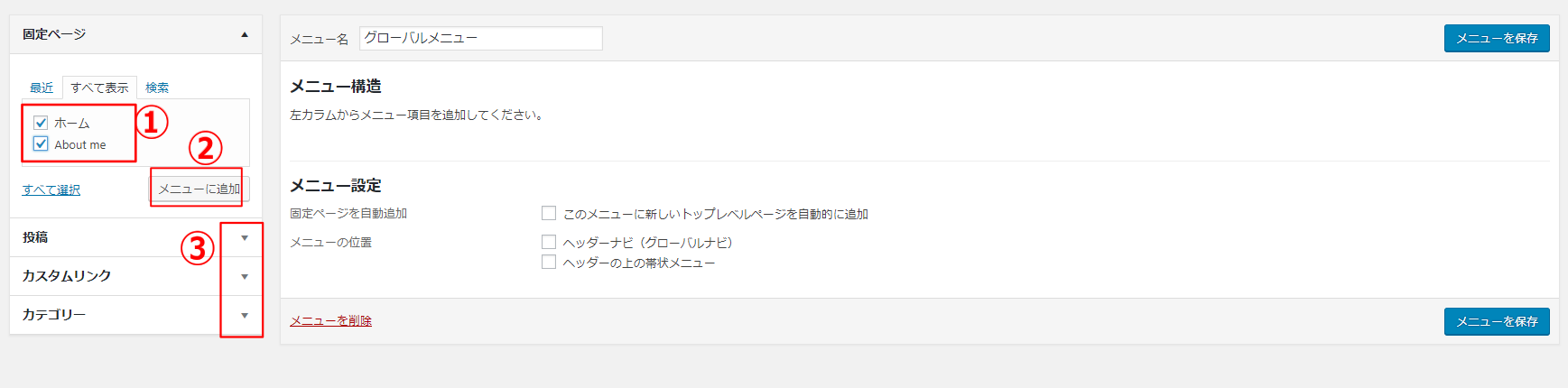
そうしましたら以下の画面に切り替わるのでグローバルナビに設定したいものを選択していきます。

- まずは一番上の固定ページ一覧からグローバルナビに設定したいものにチェックをつけていきます。もしくは「すべて選択」をクリックします。
- そしてメニューに追加をクリックします。
- 「投稿」「カスタムリンク」「カテゴリー」と同じように追加したいものを選択していきます。
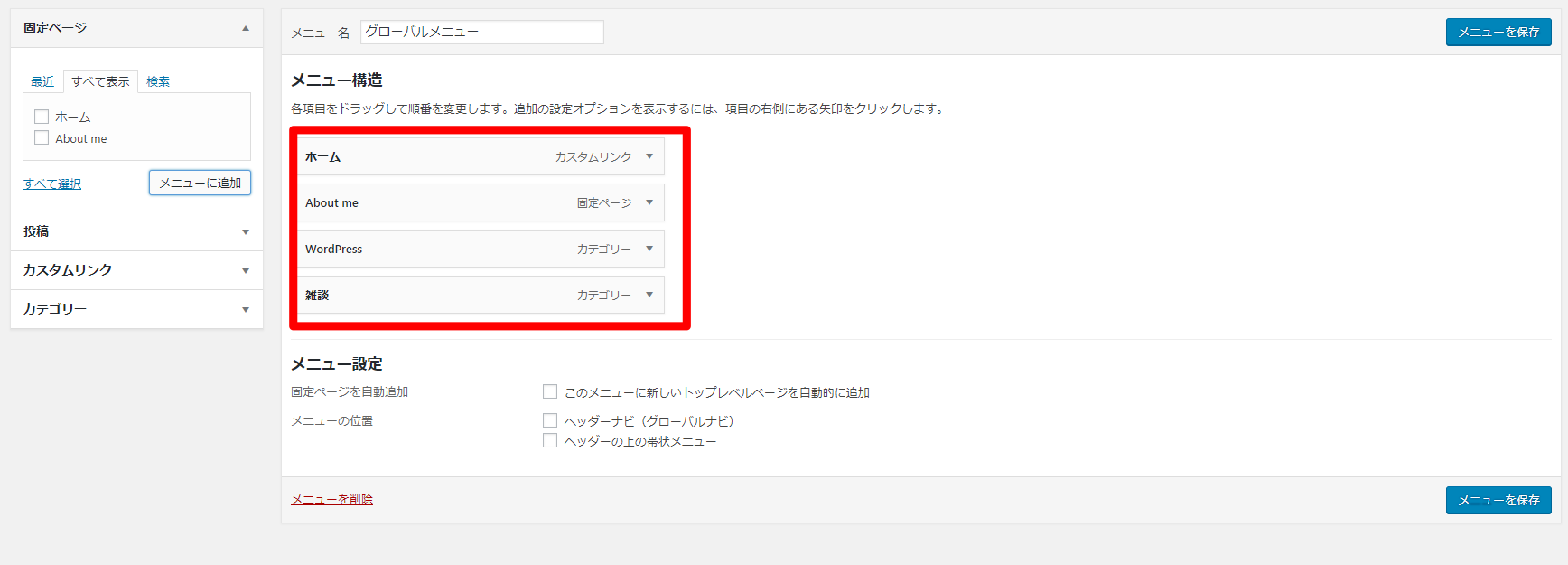
そうしましたら,このように画面が切り替わります。

先ほど選択した項目がメニュー構造の中に組み込まれているのがわかると思います。
今赤枠で囲っている項目はそれぞれドラッグ&ドロップで順番を入れ替えることが可能です。
次に,メニュー設定です。
上の画像の赤枠はメニュー構造という部分になりますが,その下にメニュー設定という部分があります。
ここの設定を行っていきます。
固定ページを自動追加にチェックを入れると,今後追加した固定ページをグローバルナビの方に反映させることができます。
また,メニューの位置ですが,「ヘッダー」と「ヘッダーの上の帯状のメニュー」の両方にグローバルナビをつけることができます。
もしそれぞれ別のレイアウトのグローバルナビを設定したい場合は,
今回の作業をもう一度行って,片方で「ヘッダー」にチェック,もう片方に「ヘッダーの上の帯状メニュー」にチェックを入れるとよいと思います。
今回はヘッダーの上の帯状のメニューになっていますが,テーマによってはフッターに設定できるものもあります。
ここまで完了しましたら,右下の「メニューを保存」をクリックしてください。
最後に位置の設定をします。
先ほどの画面の左上にこのようなタブがありますので,

位置の管理の方を選択します。

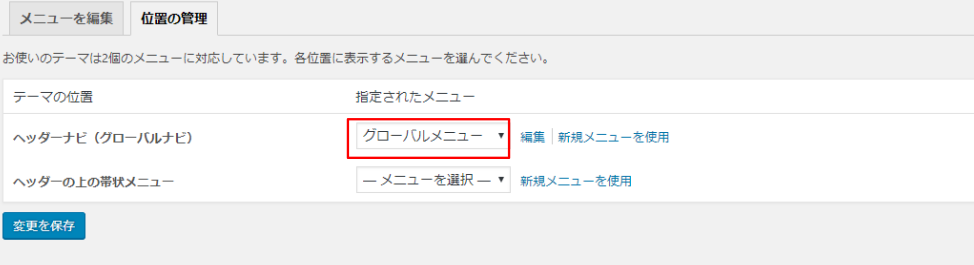
そうしますとこのような画面に移ります。
先ほど作成したメニューをプルダウンで選択できるようになっていますので,
設定したい場所で先ほどのメニューを選択します。
最後に左下の「変更を保存」をクリックします。
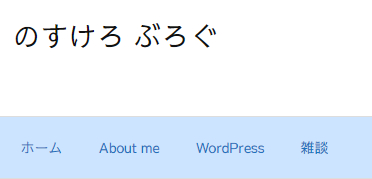
これで完了です!
以上です。ありがとうございました(^.^)
スポンサードサーチ
さいごに
今回の記事は以下の記事を参考に作成しました。
自分1人ではなかなかできなかったところを助けていただきました。
本当にありがとうございました。



コメント