のすけろです。
今日はWordPressで簡単に画像を挿入できるようにする方法について紹介します。
スポンサードサーチ
WordPressで画像の挿入を簡単にする
昨日記事を書きながら画像を挿入する作業が若干手間になっているなと感じました。
記事を書くときはエディタの画面だけなのですが,画像を挿入しようと思うとメディア追加をクリックして,アップロードして,選択して,挿入して…
という作業がいささか面倒に感じてしまったので,今回はそれを簡単にして記事作成時間の効率化ができるといいなと思っています。
画像をドラッグ&ドロップ
非常に簡単ですが実はこれだけでアップロードまで出来ます。
普段WordPressのエディタで記事を書いているのであれば,エディタに直接挿入したい画像をドラッグ&ドロップするだけで画像のアップロードができます。
アップロードした後は自動的にメディアの追加の画面に切り替わります。ここで,普段は挿入したい画像を選択するのですが,今回はドラッグ&ドロップでアップロードしたので,既に選択されています。
よって右下の「投稿に挿入」のボタンをクリックしてやればこれで挿入が完了です。
ですが…
アップロードしてそのままエディタの方に反映することはできなさそうですね。どうしても「投稿に挿入」をクリックする手間は必要みたいです。
あと,もう一つ効率化をしてみたいと思います。
スポンサードサーチ
画像サイズの選択
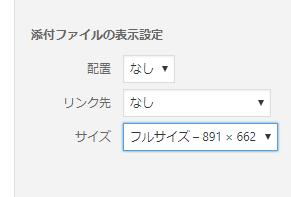
画像をアップロードした後は画面が切り替わりますが,右下の方にこのようなメニューがあると思います。

サイズを「添付ファイルの表示設定」で選択できるようになっています。
以前困っていたのですが,デフォルトが「中サイズ」とかになっていたので,挿入した後にエディタの方で拡大したらとても荒い画像になってしまい,直し方を模索してました(笑)
もし記事に投稿するときはフルサイズで構わないようでしたら「添付ファイルの表示設定」でフルサイズしか出ないようにする方法があります。
また,ここでフルサイズしか出ないようにしておくと,他のサイズのファイルは生成されないので,容量の節約にもなります。
むしろ他のサイズも自動生成されていたんだ!という感じでしたが,アップロードする度に複数のファイルが自動生成されるので,これはサーバーの容量を結構圧迫するかもしれないです。
ファイルサイズをフルサイズしか表示されないようにする
これもやり方はわりと簡単です。
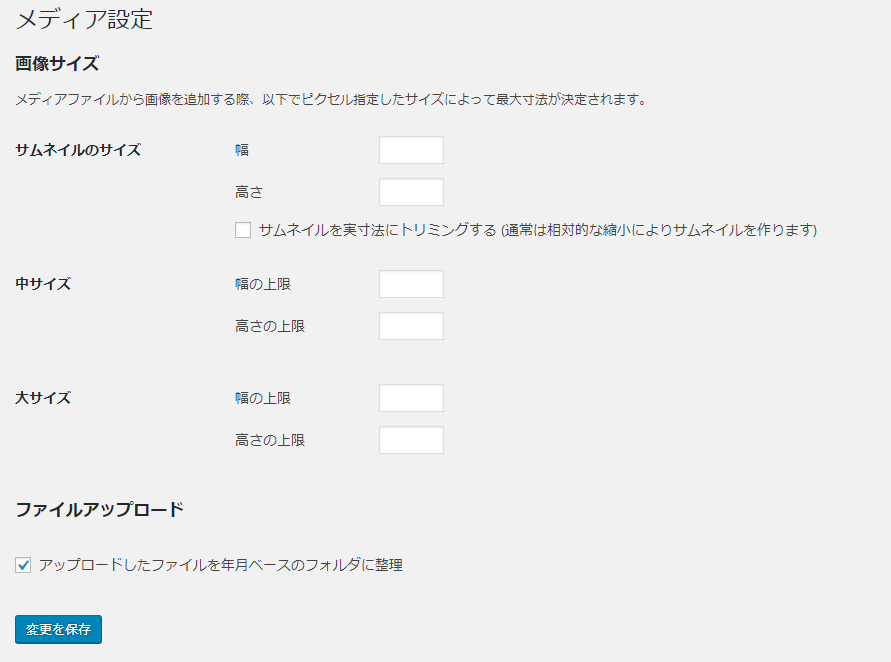
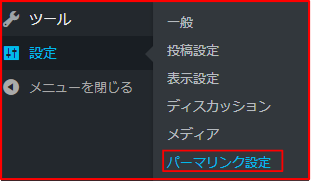
設定>メディアで以下のような画面が開かれると思います。

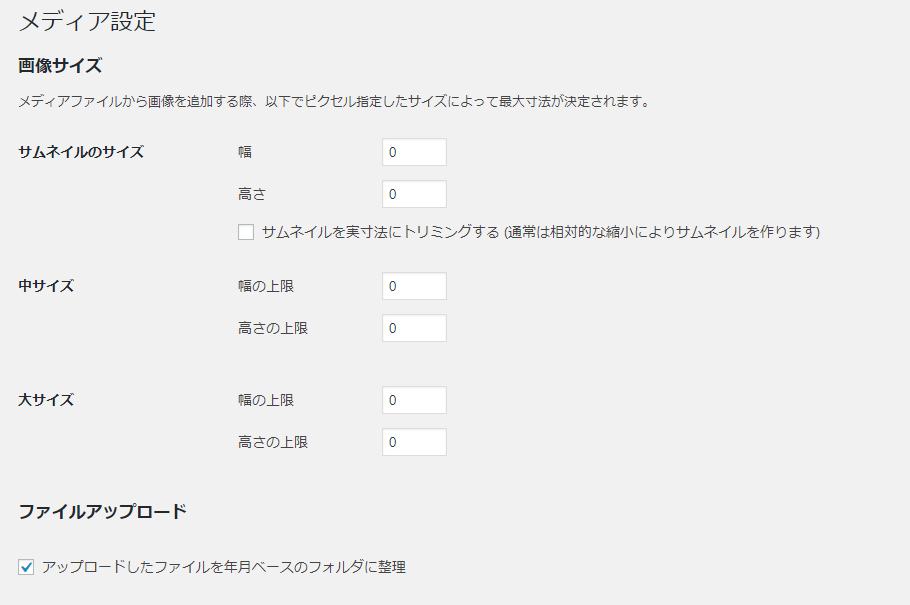
画像は空欄になっていますが,デフォルトはここに何か数値が入っていると思います。ここに全部「0」を入力します。「アップロードしたファイルを年月ベースのフォルダに整理」のチェックはそのままにしておきます。

こんな感じです。
それができたら「変更を保存」をクリックして完了です。
画像を挿入するときにサイズを選ぼうとするとフルサイズしか表示されなくなったと思います。

こんな感じです。
あと,もう一つ。
スポンサードサーチ
テーマによって自動生成ファイルを設定している場合も
他のテーマはよくわからないのですが,もしLuxeritasのテーマを使用している方でしたら,もう一つ見てみたほうが良い部分があります。
Luxeritas>管理機能でLuxeritas管理機能を開きます。
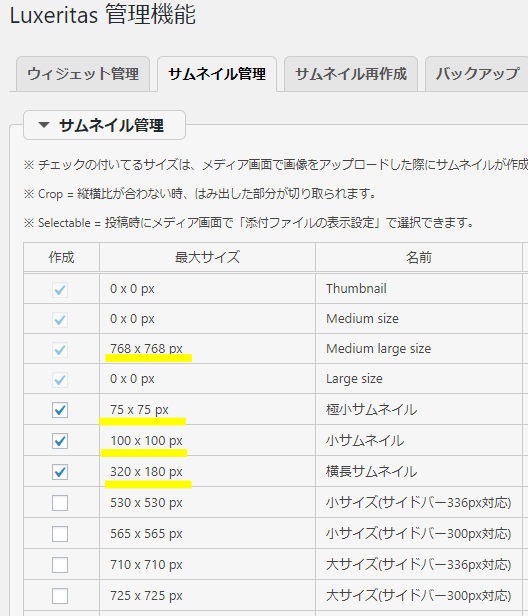
その中でサムネイル管理タブをクリックすると以下のようにサムネイルの生成を設定する画面が開けます。

「Thumbnail」や「Medium size」や「Large size」は先ほどメディア設定で0に設定したので0になっています。
サムネイル用に生成させたほうが良いかもしれないので3つはチェックをつけていますが,最後の4つはチェックを外しておくと添付ファイルの表示設定でフルサイズのみにすることができます。
さいごに
これで記事を書きながら画像を挿入するときもドラッグ&ドロップと右下の挿入をクリックするだけで画像挿入ができそうです。
他にも効率化できるような方法が見つかったらここで紹介していきたいと思います。
以上です。ありがとうございました。



コメント